The agency's logo inspired by stack development.


For a brand which is always innovative and thinks technological.


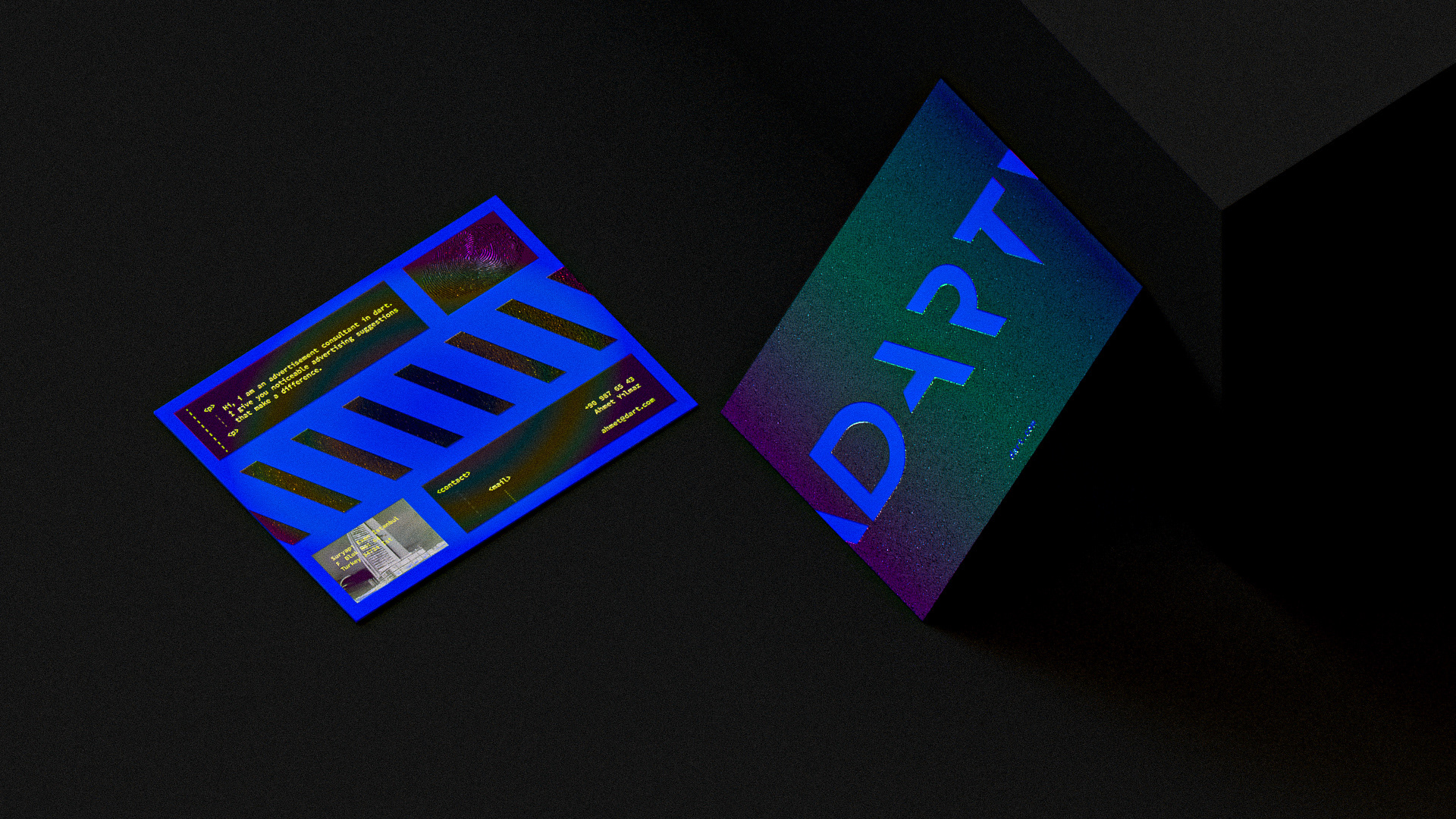
Then i wanted to share this inspiration for free. Scene where I created different channels in Illustrator, textured and animated in 3ds max. Also i converted as a Cinema 4D.
You can dress the front, back and sides separately; simple, easy and understandable, the project was designed to add some speed to the work of graphic designers who are somewhat familiar with the use of related 3d programs.






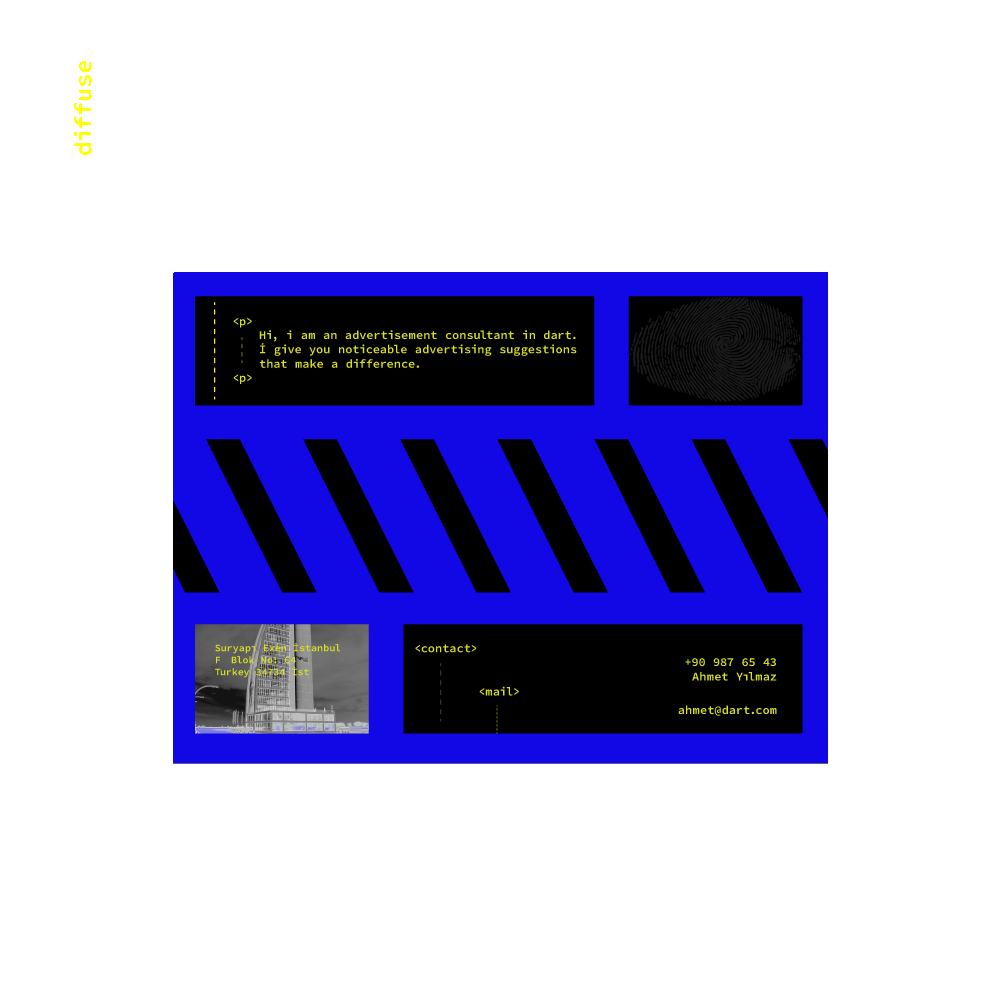
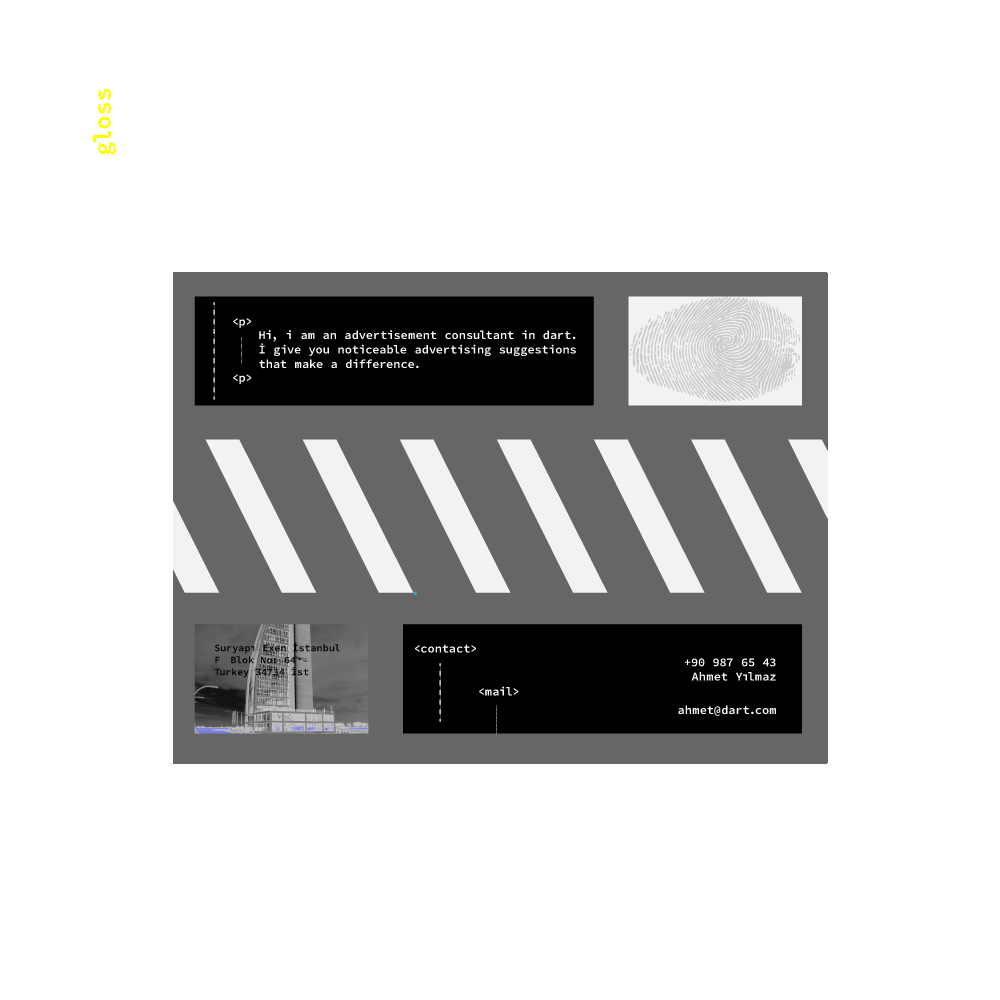
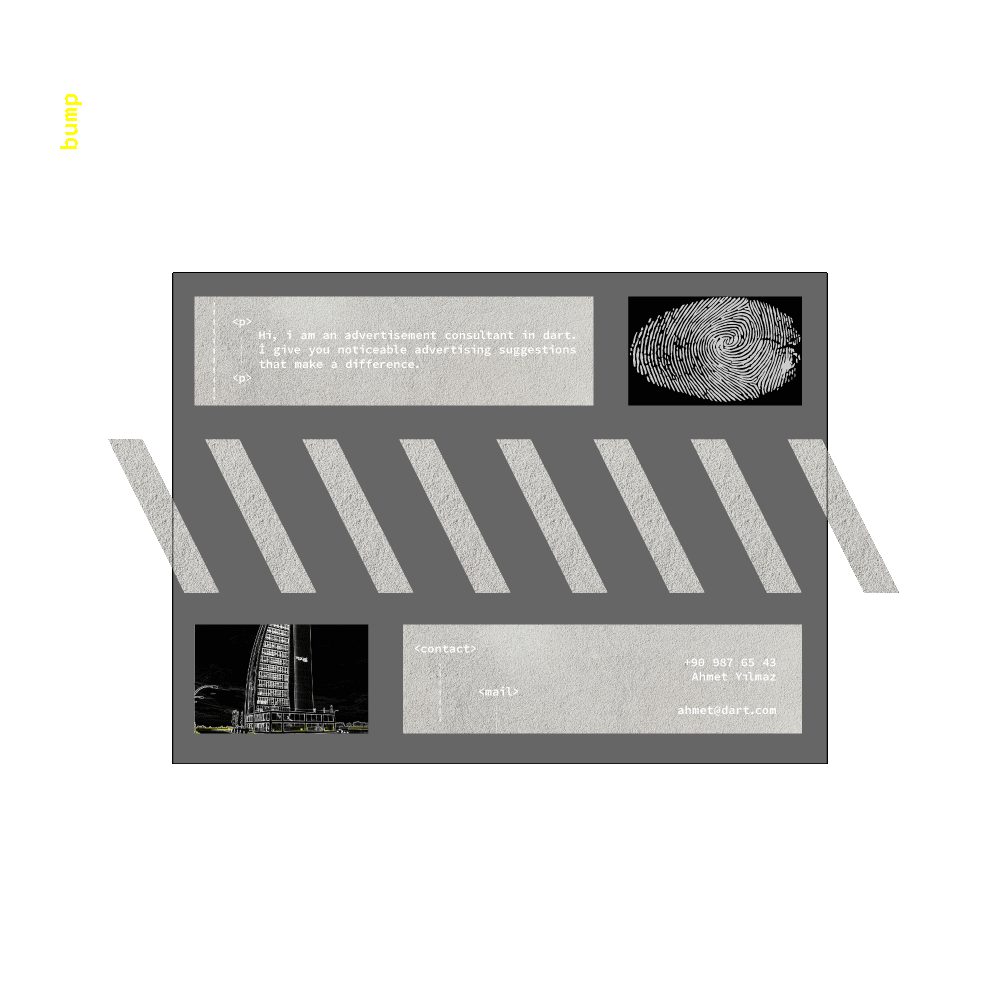
Natively produced with 3ds Max 2019 and rendered with Vray Next. Change the bump, gloss and diffuse channels on illustrator, save with same name then hit render.
Proportion of card 3:4
Be mind to add exr. file to the dome. There is gradient ramps in reflect channels for holographic reflects, you can change this whatever you like.